How to unit test React applications with Jest and Enzyme
Jest basics
Normally, we’d need to install and configure Jest before writing any tests, but since create-react-app ships with Jest already installed, we don’t have to do any of that. We can jump straight into writing our first test.
If you look at the src/App.test.js, you will see that a test has already been written for us. It tests that the App component can render without crashing.
// src/App.test.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
it('renders without crashing', () => {
const div = document.createElement('div');
ReactDOM.render(<App />, div);
ReactDOM.unmountComponentAtNode(div);
});
Let’s add a dummy test below this one in App.test.js:
// src/App.test.js
...
describe('Addition', () => {
it('knows that 2 and 2 make 4', () => {
expect(2 + 2).toBe(4);
});
});
We can go ahead and run both tests using the yarn test command which runs jest under the hood. A success message should be printed out on the screen:

Now, let’s change one of the tests so that it fails. Within src/App.test.js, change the Addition test to look like this:
// src/App.test.js
describe('Addition', () => {
it('knows that 2 and 2 make 4', () => {
expect(2 + 2).toBe(5);
});
});
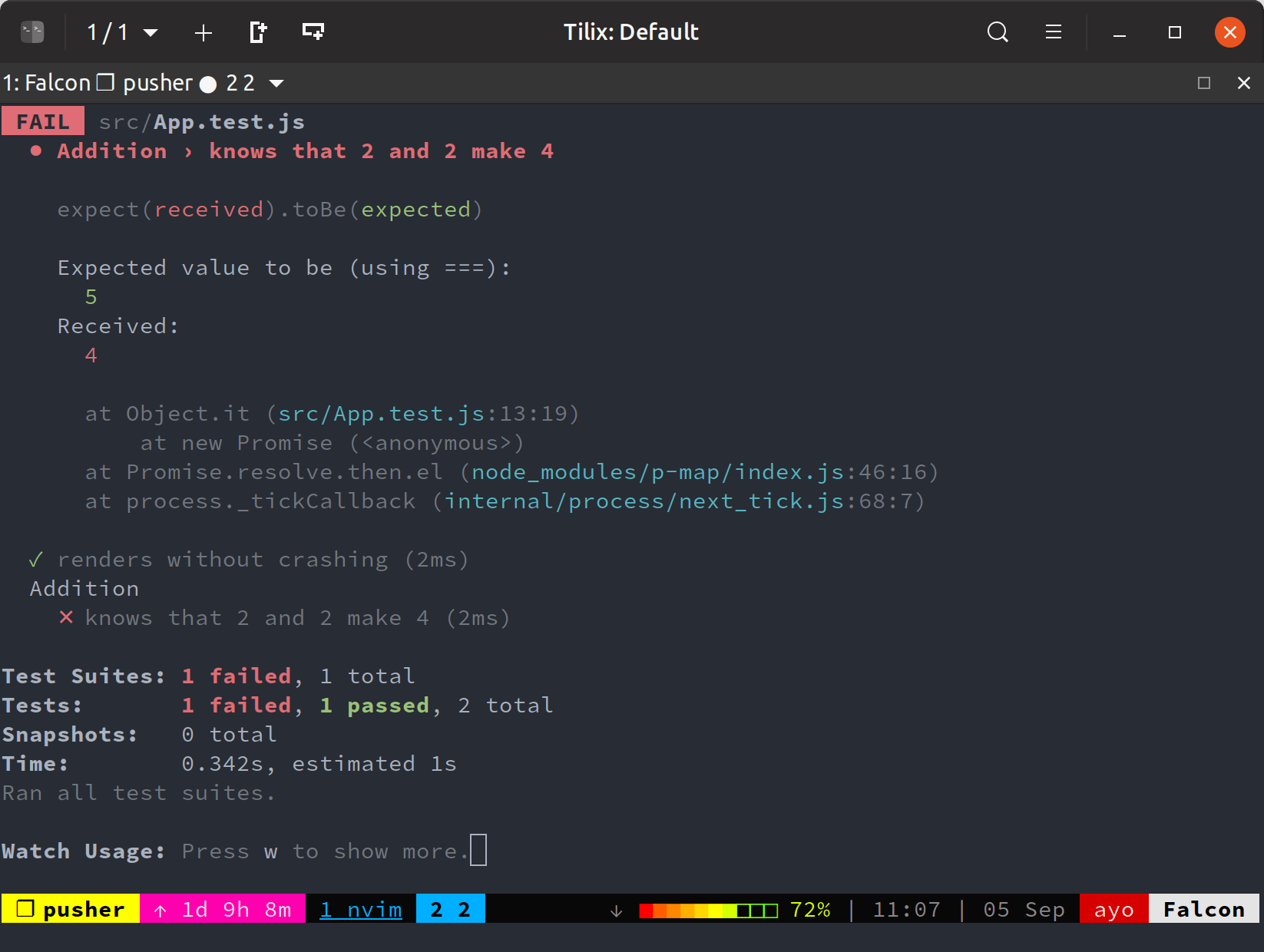
Check your terminal output. You can see that the first test passes as before while the second one fails, and the reason for the failure is also printed.

A describe() function groups related tests together inside one test suite. It takes a name parameter, which should describe the component you’re testing, and a callback function where individual tests are defined with it.
You might see individual tests with test in some projects. To be sure, it and test are one and the same thing. it is only an alias for test.
// src/App.test.js
describe('Addition', () => {
it('knows that 2 and 2 make 4', () => {
expect(2 + 2).toBe(4);
});
// is equaivalent to
test('knows that 2 and 2 make 4', () => {
expect(2 + 2).toBe(4);
});
});
What you want to test is wrapped in a call to the expect() function, before calling what is termed a “matcher” function on it. In the above example, toBe() is the matcher function used. It checks that the value provided equals the value that the code within the expect() function produces.
Writing your first test
Before we begin writing our own tests, we need to add a few packages to our application for it to be able to test via Enzyme’s shallow renderer:
yarn add enzyme enzyme-adapter-react-16 --dev
Enzyme is built to support different versions of React. In this tutorial, I’m using the latest stable version of React which is 16.4.2, but you might be working with an older version of React, say React 15.x. So you also have to install an Adapter that corresponds to the version of React that you are using.
You also need to create a setupTests.js file within your src folder that tells Jest and Enzyme what Adapters you will be making use of. create-react-app has been configured to run this file automatically before any of our tests, so that Enzyme is set up correctly.
// src/setupTests.js
import { configure } from 'enzyme';
import Adapter from 'enzyme-adapter-react-16';
configure({ adapter: new Adapter() });
Now, can can begin writing tests for our application. Jump to src/App.test.js and change its contents to look like this:
// src/App.test.js
import React from 'react';
import { shallow } from 'enzyme';
import App from './App';
describe('App component', () => {
it('starts with a count of 0', () => {
const wrapper = shallow(<App />);
const text = wrapper.find('p').text();
expect(text).toEqual('Count: 0');
});
});
We’re taking advantage of Enzyme’s shallow rendering to test our app’s initial state. A shallow render is a simulated render of a component tree that does not require a DOM. It renders only one level of components deep, and enables the inspection of the component’s contents as well as the simulation of user interaction.
In the above snippet, the shallow render of our App component is stored in the wrapper variable. We then grab the text inside the p tag within the component’s output and check if the text is the same was what we passed into the toEqual matcher function.

How to unit test React applications with Jest and Enzyme (pusher.com)
Join the conversation